获取DOM方式汇总
介绍
DOM(文档对象模型),它是 HTML 和 XML 文档的编程接口。它提供了对文档的结构化的表述,并定义了一种方式可以使从程序中对该结构进行访问,从而改变文档的结构,样式和内容。DOM 将文档解析为一个由节点和对象(包含属性和方法的对象)组成的结构集合。简而言之,它会将 web 页面和脚本或程序语言连接起来。
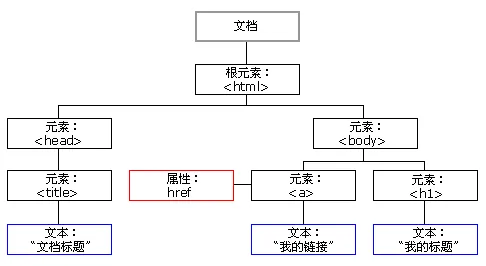
在我们的页面中,可以把页面结构看作成是一个 DOM 树结构,如图所示:

DOM 把这些内容都看做是对象:
- 文档:一个页面就是一个文档,DOM 中使用 document 来表示;
- 元素:页面中所有标签都是元素,DOM 中使用 element 来表示;
- 节点:网页中所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 来表示。
更多关于 DOM 的知识请移步至 JavaScript中的DOM与BOM 阅读。
下面我们将从 JavaScript、jQuery、Vue 这三方面来讲解如何获取 DOM 元素。
JavaScript
getElementById
getElementById() 返回一个匹配特定 ID 的元素。由于元素的 ID 在大部分情况下要求是独一无二的,这个方法自然而然地成为了一个高效查找特定元素的方法。
1 | var element = document.getElementById(id); |
它返回一个匹配到 ID 的 DOM Element 对象。若在当前 Document 下没有找到,则返回 null。
例如:
1 | <div id="div">getElementById</div> |
1 | let div = document.getElementById("div") |
getElementsByClassName
返回一个包含了所有指定类名的子元素的类数组对象。当在 document 对象上调用时,会搜索整个 DOM 文档,包含根节点。你也可以在任意元素上调用 getElementsByClassName() 方法,它将返回的是以当前元素为根节点,所有指定类名的子元素。
1 | var elements = document.getElementsByClassName(names); |
例如:
获取所有 class 为 test 的元素:
1
let test = document.getElementsByClassName("test")
获取所有 class 同时包含 test1 和 test2 的元素:
1
let test = document.getElementsByClassName("test1 test2")
在 id 为 main 的元素的子节点中,获取所有 class 为 test 的元素:
1
let test = document.getElementById('main').getElementsByClassName("test")
getElementsByTagName
返回一个包括所有给定标签名称的元素的 HTML 集合 HTMLCollection。整个文件结构都会被搜索,包括根节点。返回的 HTML 集合是动态的, 意味着它可以自动更新自己来保持和 DOM 树的同步而不用再次调用 document.getElementsByTagName()。它可以返回带有指定标签名的对象集合。
1 | var elements = document.getElementsByTagName(name); |
例如:
1 | <div id="main"> |
1 | let test = document.getElementsByTagName('div') |
它返回的是获取过来元素对象的集合,以伪数组的形式存储。如果页面没有指定标签名的这个元素,返回的是空的伪数组形式。
getElementsByName
根据给定的 name 返回一个在 (X)HTML document的节点列表集合。
1 | var elements = document.getElementsByName(name) |
注意:elements 是一个实时更新的 NodeList 集合。当文档中有同一个 name 属性的元素被添加或移除时,这个集合会自动更新。
例如:
1 | <div name="div">name</div> |
1 | let name = document.getElementsByName('div') |
querySelector
文档对象模型 Document 引用的 querySelector() 方法返回文档中与指定选择器或选择器组匹配的第一个 HTMLElement 对象。如果找不到匹配项,则返回 null。
1 | var element = document.querySelector(selectors); |
注意:匹配是使用深度优先先序遍历,从文档标记中的第一个元素开始,并按子节点的顺序依次遍历。
例如:
1 | <div class="box">box1</div> |
1 | var box = document.querySelector(".box") |
如果需要与指定选择器匹配的所有元素的列表,则应该使用 querySelectorAll() 。
querySelectorAll
返回与指定的选择器组匹配的文档中的元素列表 (使用深度优先的先序遍历文档的节点)。返回的对象是 NodeList。根据指定选择器返回所有元素对象。
1 | var elementList = parentNode.querySelectorAll(selectors); |
例如:
1 | <div class="box">1</div> |
1 | var box = document.querySelectorAll(".box") |
html
Document.documentElement 是一个会返回文档对象(document)的根元素的只读属性(如 HTML 文档的 html 元素)。
1 | var html = document.documentElement |
注意:获取 html 元素是使用 document.documentElement,而不是 document.html。
body
返回当前文档中的 body 元素或者 frameset 元素。
1 | let body = document.body; |
jQuery
首先我们来看看 DOM 对象与 jQuery 对象的区别:
DOM 对象:
- 使用原生 JS 获取到的元素就是 JS 对象(DOM对象);
- 特点:只能调用 DOM 方法或属性,不能调用 jQuery 的属性或方法。
jQuery 对象:
- 使用 jQuery 的方式获取到的元素就是 jQuery 对象;
- 特点:只能调用 jQuery 的方法或属性,不能调用原生 JS DOM 对象的属性或方法;
- jQuery 对象是一个伪数组。
那么 DOM 对象与 jQuery 对象之间如何相互转换呢?
DOM对象转jQuery对象
可以直接使用 $。
1 | <div id="div">111</div> |
1 | $(function () { |
jQuery对象转DOM对象
jQuery 中包裹后的 DOM 对象实际上是一个数组,要获得纯粹的 DOM 对象有如下两种方式。
数组索引方式
1 | <div>111</div> |
1 | var dom1 = $('div'); |
get()
1 | var dom = $('div').get(0); |
Vue
原生JS
1 | <div class="getDom"></div> |
1 | mounted() { |
ref
ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例。
1 | <div ref="getDom"></div> |
1 | mounted() { |