CSS之BFC的理解
概念
BFC,全称 Block Formatting Context,意为块格式化上下文。它是 Web 页面的可视化 CSS 渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
以下方式会创建块格式化上下文:
- 根元素(
<html>) - 浮动元素(元素的
float不是none) - 绝对定位元素(元素的
position为absolute或fixed) - 行内块元素(元素的
display为inline-block) - 表格单元格(元素的
display为table-cell,HTML 表格单元格默认为该值) - 表格标题(元素的
display为table-caption,HTML 表格标题默认为该值) - 匿名表格单元格元素(元素的
display为table、table-row、table-row-group、table-header-group、table-footer-group(分别是 HTML table、row、tbody、thead、tfoot 的默认属性)或inline-table) overflow值不为visible的块元素- display 值为
flow-root的元素 - contain 值为
layout、content或paint的元素 - 弹性元素(
display为flex或inline-flex元素的直接子元素) - 网格元素(
display为grid或inline-grid元素的直接子元素) - 多列容器(元素的
column-count或column-width不为auto,包括column-count为 1) column-span为all的元素始终会创建一个新的 BFC,即使该元素没有包裹在一个多列容器中。
功能
清除浮动
1 | <div class="parent"> |
1 | .parent { |
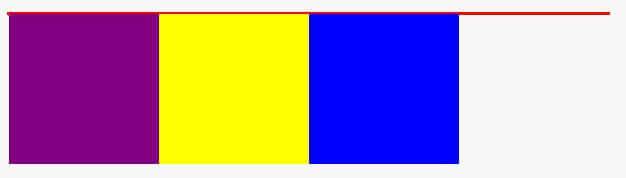
未添加 overflow: hidden; 时:

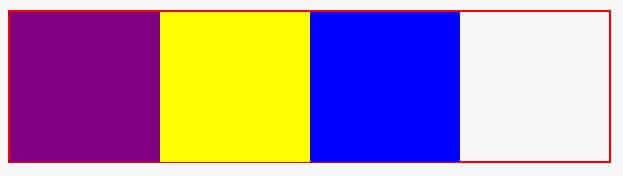
添加后创建了 BFC:

解决外边距合并问题
1 | <div class="container"> |
1 | .container { |
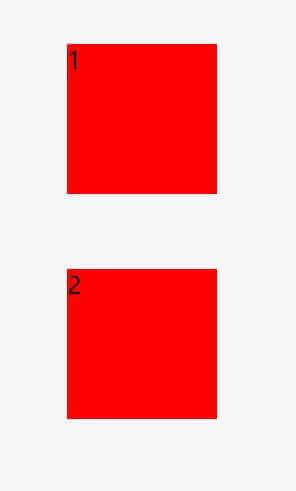
未在父元素添加 overflow: hidden; 时:

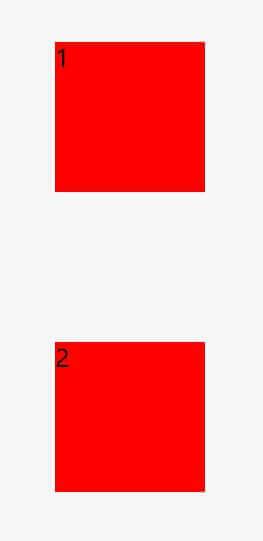
添加后:

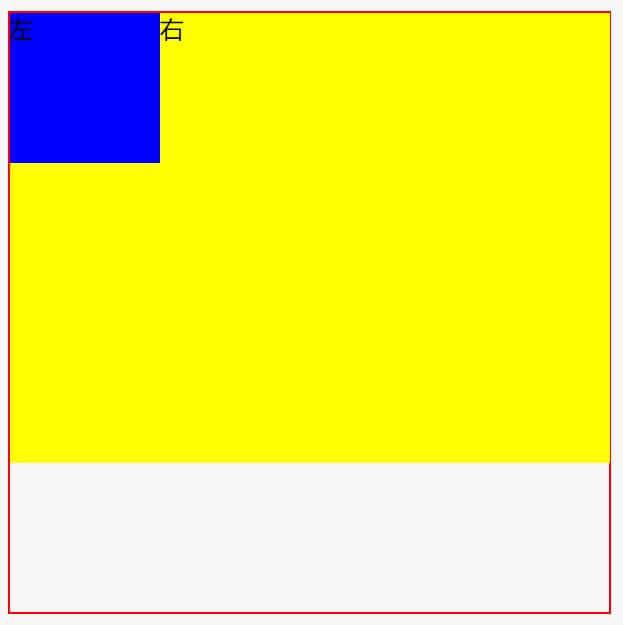
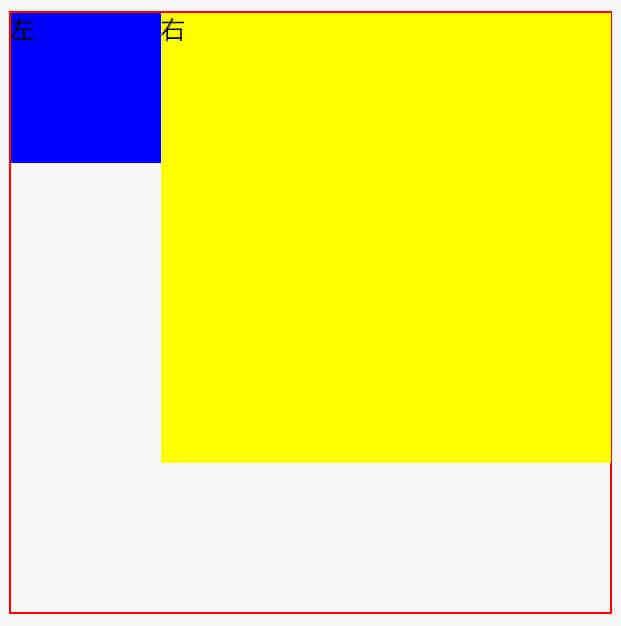
实现两列自适应布局
1 | <div class="parent"> |
1 | .parent { |
未在第二个子元素添加 overflow: hidden; 时:

添加后:

特性
具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的子元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。
通俗来讲,可以把 BFC 理解为一个封闭的箱子,箱子内部的元素无论如何改变,都不会影响到外部。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LqZww's blog!
评论
ValineLivere










