Cookie、Session、LocalStorage及SessionStorage之间的区别
Cookie
- 服务器通过
Set-Cookie头给客户端一串字符串; - 客户端每次访问相同域名的网页时,就必须带上这一串字符串;
- 客户端会在一段时间内保存这个
Cookie; - 有效期:默认是在用户关闭页面后失效(可以通过后台代码任意设置
Cookie的过期时间); - 最大储存量:一般为 4k;
Session
- 将
SessionID(随机数)通过Cookie发送给客户端; - 客户端访问服务器时,服务器读取
SessionID; - 服务器有一块内存(哈希表)保存了所有
Session; - 通过
SessionID我们可以得到对应用户的隐私信息; - 这块内存就是服务器上的所有
Session;
LocalStorage
LocalStorage跟HTTP无关;LocalStorage的值不会被浏览器带到服务器上;- 只有相同域名的页面才能互相读取
LocalStorage(没有同源严格); - 最大储存量:每个域名的
LocalStorage最大存储量为 5Mb 左右(浏览器不同会有所差异); LocalStorage常用场景:记录没有用的信息,不能记录密码等这些重要信息;- 有效期:永久有效,除非用户手动清理缓存;
SessionStorage
SessionStorage跟HTTP无关;SessionStorage的值不会被浏览器带到服务器上;- 只有相同域名的页面才能互相读取
SessionStorage(没有同源严格); - 最大储存量:每个域名的
SessionStorage最大存储量为 5Mb 左右(浏览器不同会有所差异); - 有效期:在用户关闭页面后就会失效清空;
总结
Cookie与Session有什么关系
Cookie与LocalStorage区别
LocalStorage与SessionStorage区别
扩展知识
性能优化:如何让CSS、JS资源请求加快呢?
假如给 CSS 设置了如下响应头:
1 | response.setHeader('Cache-Control','max-age=600') // 表示在 600 秒内不会再请求了 |
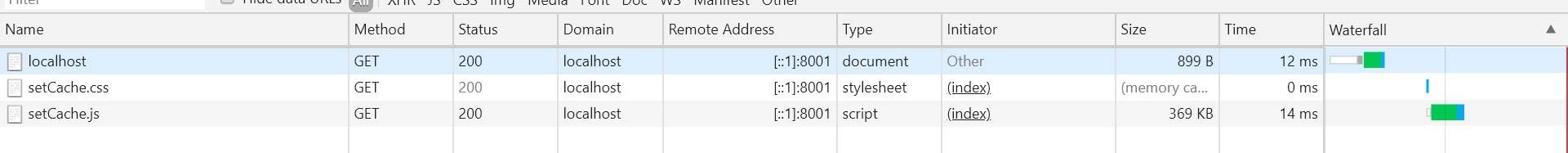
设置后,第一次加载页面正常请求下载资源(发请求),如图:

但在 600 秒内,刷新第二次、三次…等等都将从内存里的返回 CSS 资源(没有发请求),加载时间变为 0ms,如图:

在 600 秒后刷新再重新发起请求下载新的 CSS 资源,然后依次循环,这样就会加快网页的打开速度。
为什么不要给HTML设置缓存(尤其是首页)
如果将所有东西(HTML、CSS、JS等)都设置缓存一天或 n 秒,那么在这段时间内用户将永远没有办法去请求获取最新的网页数据。
假如给JS、CSS资源(不包括HTML、首页)设置一年、五年或十年不更新,那么如果需要更新这些该怎么办呢?
直接添加查询参数即可,例如:
1 | <link rel="stylesheet" href="./style.css?a=1"> |
当需要更新资源给用户时,直接添加查询参数,更改 a=1,2,3… 即可(或者在文件名(style)后面添加 MD5 也可以),这样既可以缓存又可以随时更新。
Expires
Expires 响应头包含日期/时间,即在此时候之后,响应过期。
1 | response.setHeader('Expires', 'Fri, 08 Nov 2019 08:58:49 GMT') |
使用 toGMTString() 将时间改为 GMT 时间。
Expires 存在的问题:如果用户的本地时间错乱,就出问题了!
因此最好使用 Cache-Control,如果同时设置了 Cache-Control 和 Expires,那么 Expires 将会被忽略!
MD5
MD5:信息摘要算法(英文:MD5 Message-Digest Algorithm),一种被广泛使用的密码散列函数,可以产生出一个 128 位(16字节)的散列值(hash value),用于确保信息传输完整一致。
参考资料
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 LqZww's blog!
评论
ValineLivere